| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
New feature added in Joget DX :
|
Table of Contents
Introduction
| English |
|---|
| AJAX SubForm gives you the flexibility of dynamically loading a Subform by attaching a listener to another form field. |
| Info | ||
|---|---|---|
| ||
The target's form Load Binder Data Store will be executed to fetch record matched from the properties defined in AJAX Subform. |
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: ajaxSubform
- App Name: AJAX Subform
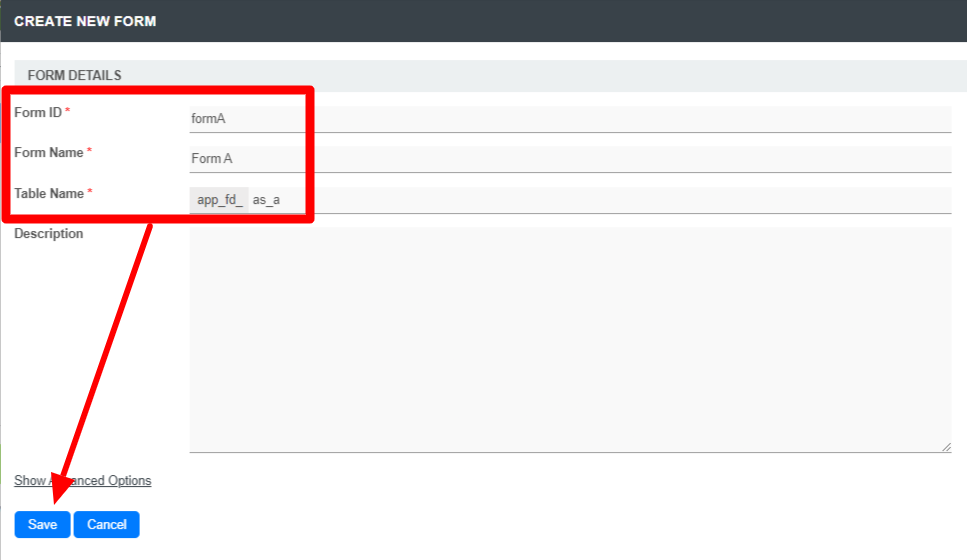
Figure 2 - You will be directed to the Design App Composer. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: as_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Hover the mouse over Click on the Text Field element element on the canvas and click on Edit to open up the Edit Text Configure Text Field properties.
- Fill up the Edit Text Field the Configure Text Field properties as follows and click on OK Apply Change (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click on Save on the Form Builder.
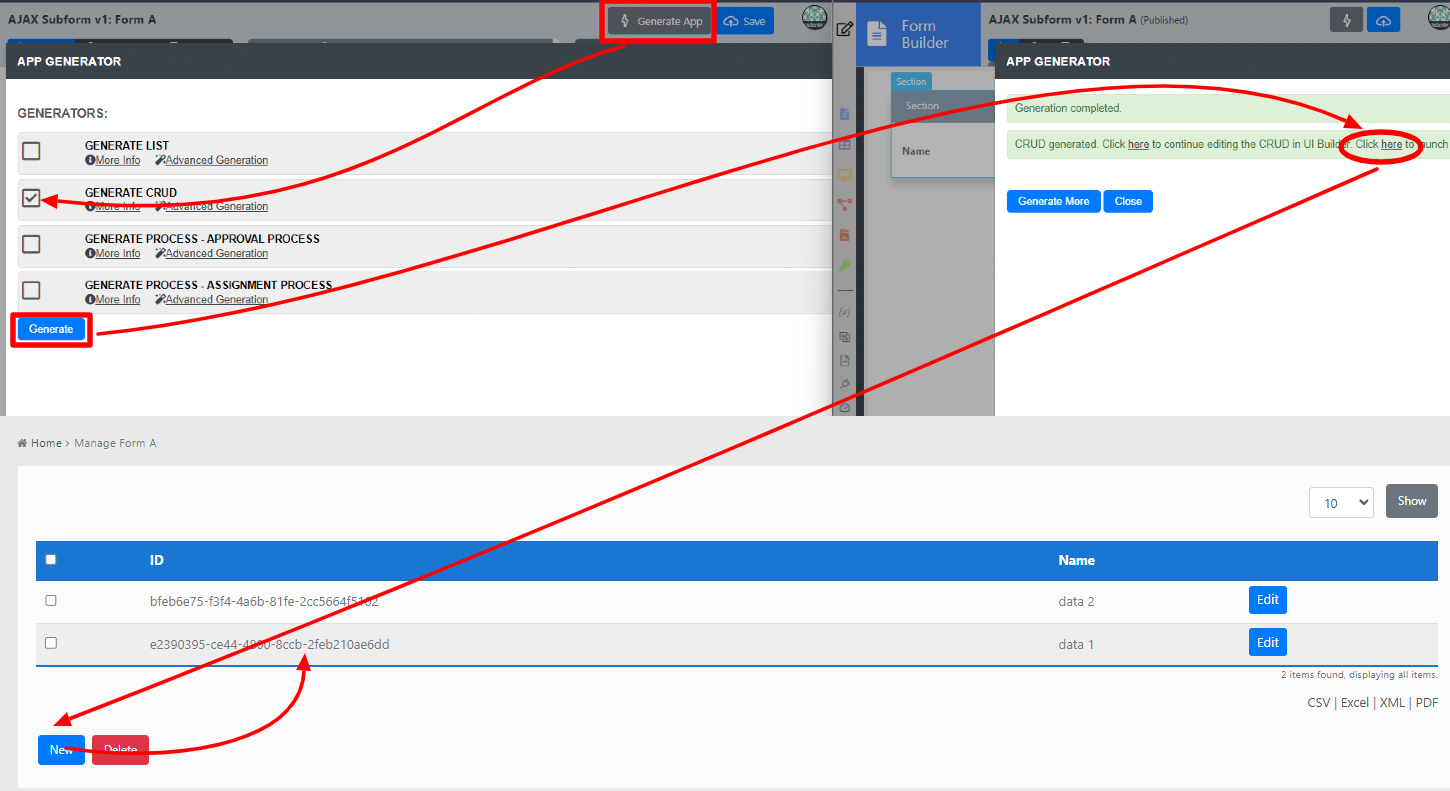
- Click on Generate App, select Generate CRUD and click OK click Generate (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userview.
- Click on New button and Save at least 2 records of data (see Figure 5)
Figure 5 - Head back to the Design the App Composer.
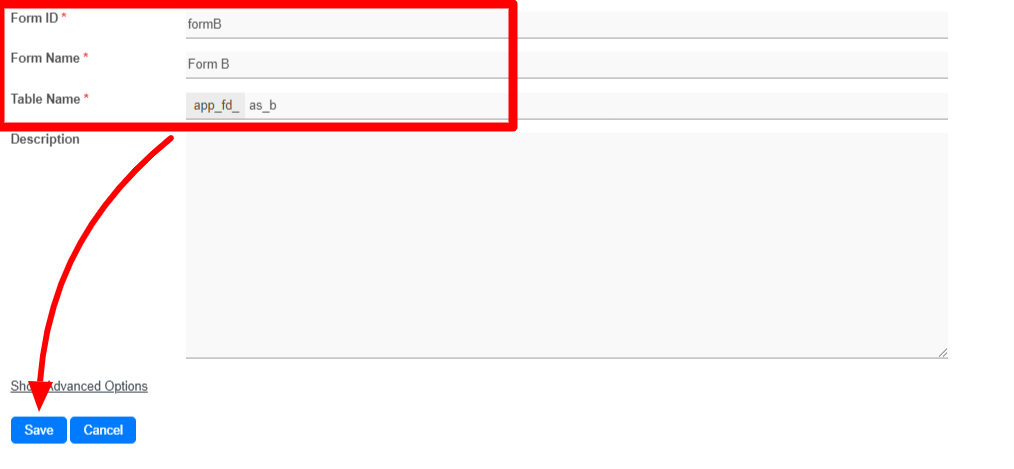
- Click on the Create New Form button and fill up the Form Details as follows (see Figure 6):
- ID: formB
- Form Name: Form B
- Table Name: as_b
Figure 6 - Click on Save and you will be directed to the the Form Builder.
- Drag and drop a Select Box element on to the canvas.
- Hover the mouse over Click on the Select Box element on on the canvas and click on Edit to open up the Edit Select Configure Select Box properties.
- To Save any changes in any Configuration Properties, Click on Apply Change.
- Fill up the Configure Select Fill up the Edit Select Box properties as follows and click on Next (see Figure 7):
- Label: Choose record from Form A
- Choose Options
- Data Store:
- Form
- Data
- Label: Choose record from Form A
- Fill up the following details in the Edit Select Box and click OK Configure Select Box properties as follows(see Figure 7):
- ID: field1
- Form: Form A
- Label Column: name
Figure 7 - Drag and drop an AJAX Subform element on to the canvas.
- Hover the mouse over Click on the AJAX Subform element on the canvas and click on Edit to element on the canvas to open up the Edit AJAX Configure AJAX Subform properties.
- Fill up the Edit AJAX Subform Configure AJAX Subform properties as follows and click on Next (see Figure 8):
- Form: Form A
- Tick the first three checkboxes and click Next (see Figure 8)
a. Reload Subform When Parent Field Value Change
b. Readonly
c. Display Field as Label When Readonly?
Fill up the Edit AJAX Subform
Figure 8
24. Fill up the Configure AJAX Subform properties as follows
...
(see Figure 8):
- Parent Field to keep Subform ID: field1 field1 (see Figure 9)
Figure
...
9
25. Click on Preview and select between the records in the Select Box to see the Subform dynamically loads the appropriate record.
How to use AJAX Subform
Widget Connector width 700 url https://www.youtube.com/watch?v=arYXY7TDOtA height 550
AJAX Subform Properties
...
Configure AJAX Subform
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | |||||
| ID | Element ID (By declaring as "view_existing_claim", a corresponding database table column "c_view_existing_claim" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | Label | Element Label to be displayed to the end-user . | |||
| Form | Target Form to be loaded.
|
UI
General
| Name | Description | ||
|---|---|---|---|
Reload SubForm when Parent Field value change? | Dynamically reload the subform when parent field value changes.
| ||
| Readonly | Determines if the element is editable. | ||
Display field as Label when read-only? | Displays the value of the element as plain text when an element is set to "Readonly". | ||
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked. |
Collapsible
...
Collapsible Setting
| Name | Description | |||||
|---|---|---|---|---|---|---|
Collapsible? | Make the AJAX Subform collapsible. | |||||
Label when expanded | Label when expanded | |||||
Label when collapsed | Label when collapsed | |||||
Expanded by default? | Expanded by default option. | |||||
Hide when no value? | To hide the AJAX Subform when there's no data to be loaded. | |||||
Do not load subform in background when it is collapsed or hidden | To not load the subform when it is collapsed or hidden.
|
Data &
...
Data Store
Data Linkage
| Name | Description |
|---|---|
Parent Field to keep Subform ID | The ID of the field in the parent form to store the SubForm table's primary key. SubForm data will be loaded based on the record ID retrieved from this field. |
Subform Field to keep Parent ID | The ID of the field in the SubForm form to store the parent table's primary key. |
Data Store
...
By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
| Info | ||
|---|---|---|
| ||
The target form's Store Binder will not be executed. The Store Binder selected in this property will be executed instead. |
See the list of available Form Binder.
Binder
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
Save Date To | Default | Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See a list of available Form Binder Form Data Store. |
Related Video Tutorials
Widget Connector url https://www.youtube.com/watch?v=TXh_5_Wh26Y&feature=youtu.be
...
Download the demo app with examples on using Ajax Subform with two options: 'JDBC Database SQL queryQuery' and ' Workflow Parent Form BinderData Store':
...