| English |
|---|
| Info |
|---|
It is formerly known as the Datalist Inbox Menu in Joget DX 7. |
|
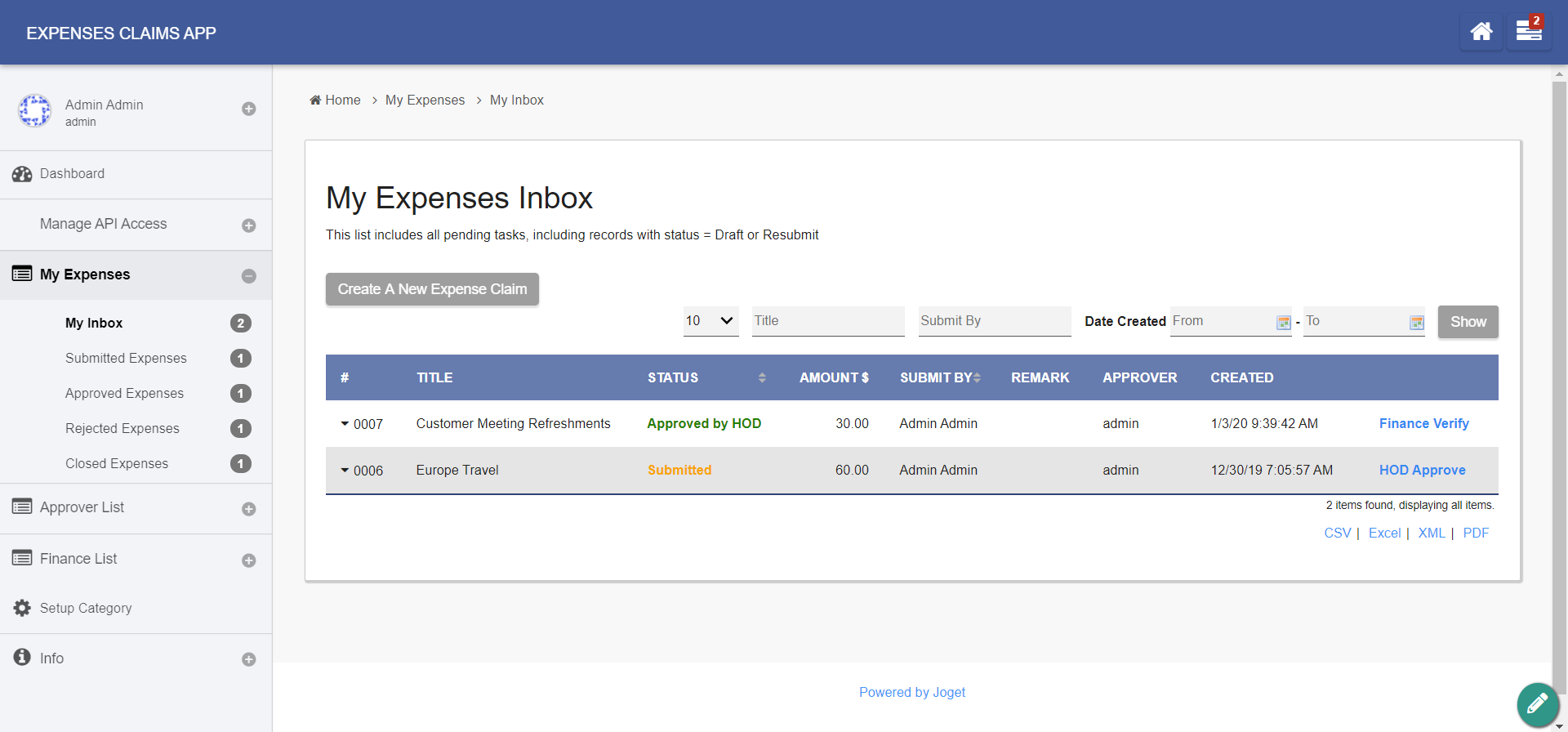
Unlike the Inbox MenuUI Element which is limited to its own set of predefined columns, the Datalist List Inbox Userview MenuUI Element allows you to define your own datalist data list columns to display important values for your list records.
...
...
 Image Removed
Image Removed Image Added
Image Added
Figure 1: Datalist List Inbox Properties
| id | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
Custom | Label | The page component label. You can add Font Awesome Icons to your menu labels. |
| Menu ID | Item link slug. Optional field. | Info |
|---|
Ensure that value defined here is unique to other |
|
userview menus page components in the app |
|
, the Datalistthe first matching/conflicting ID will take precedence in page loading. |
|
| Label | The userview menu label. You can add Font Awesome Icons into your menu labels. |
| List | Datalist to load. | Note |
|---|
This is especially important |
|
when Datalist is datalistdata list's records. Ensure that the "id" of the records in the |
|
datalist data list matches the process instance ID or record ID of the actual assignment. In Joget DX, process instance IDs generated |
|
is are now a UUID, instead of a predictable ID format previously used in Joget v6.  Image Modified Image Modified
(Click image above for enlarged view) |
|
| Assignments to Display | Available options: - All assignments (All assignments for the current app only)
- Assignments for all Apps (Assignment for all
|
app - apps in your Joget platform)
- Assignments for a Process only (you will then have to select the process name in the next field)
- Assignments for selected Activity only (you will then have select the activity name in the next field
|
)| Process | Filter by process(es). Required field when Assignments to Display is set to "Assignments for a Process only" or "Assignments for selected Activity only". |
Activity | Filter by activity(s.Required field when Assignments to Display is set to "Assignments for selected Activity only".

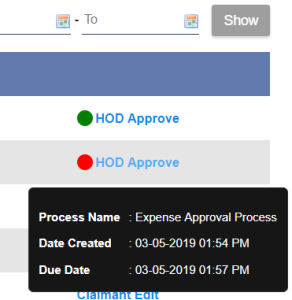
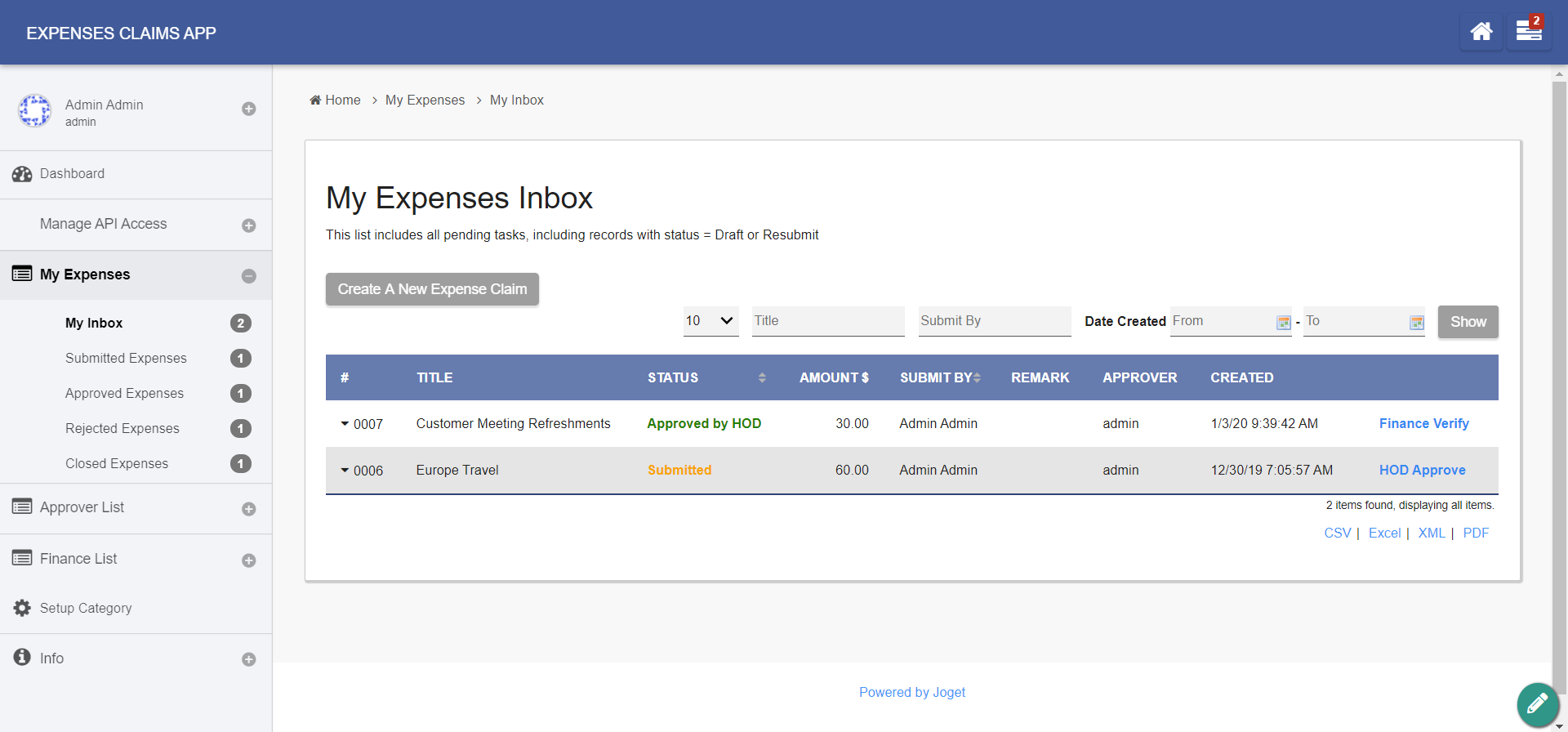
Figure 2: Sample Datalist List Inbox in runtime
 Image Removed
Image Removed Image Added
Image Added
Figure 3: UI Properties
...
| Name | Description |
|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu.
| Note |
|---|
Additional The additional query will be performed to return the record count every time the userview UI loads. |
|
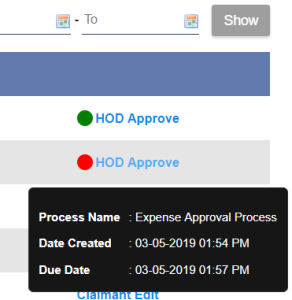
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record. 
|
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading it on the current page. |
| List View Custom Header | Write HTML to customize the datalist list header of the datalist list inbox menuUI element. |
| List View Custom Footer | Write HTML to customize the datalist list footer of the datalist list inbox menuUI element. |
| Assignment View Custom Header | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist list inbox. |
| Assignment View Custom Footer | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist list inbox. |
 Image Removed
Image Removed Image Added
Image Added
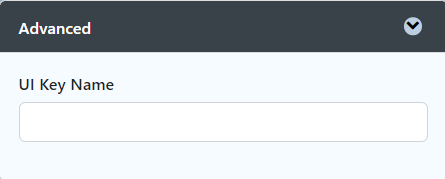
Figure 4: Advanced Properties
| Name | Description |
|---|
| Userview UI Key Name | Define a column name to pre-filter the datalist list via the userview UI key value. See Userview UI Key for more info. |
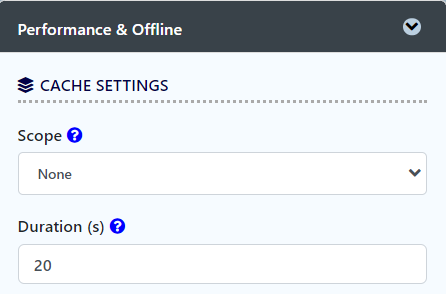
Cache Settings
 Image Added
Image Added
Name | Description |
|---|
| Scope | Caching options are: - None: No caching.
- Application: Cache content by application where all users will see the same content.
- User: Cache by username.
|
| Duration (s) | Duration in seconds to cache content , defaults to 20 seconds if applicable. |
| Panel |
|---|
| borderColor | purple |
|---|
| bgColor | #fefaff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
|
Read more at Performance Improvement with Userview UI Caching. |
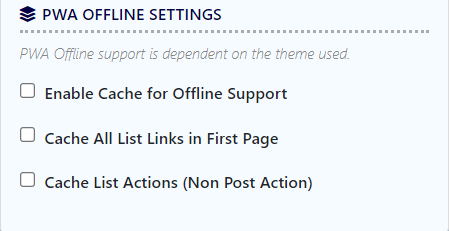
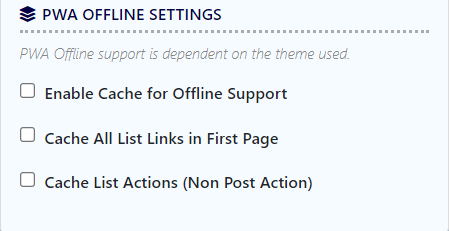
PWA Offline Settings
 Image Added
Image Added
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist List links in first page | Enable caching for any datalist list links present in on the first page of this userview UI menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalistList. |
Read Progressive Web Application (PWA) for more information.