Introduction
Unlike the Inbox Menu which is limited to its own set of predefined columns, the Datalist Inbox Userview Menu allows you to define your own datalist columns to display important values for your list records.
Datalist Inbox Properties
Edit Datalist Inbox
Figure 1: Datalist Inbox Properties
| Name | Description |
|---|---|
| id | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |
| Custom ID | Item link slug. Optional field. Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. |
| Label | The userview menu label. You can add Font Awesome Icons into your menu labels. |
| Datalist | Datalist to load. This is especially important when Datalist Database SQL Query is used to query the selected datalist's records. Ensure that the "id" of the records in the datalist matches the process instance ID or record ID of the actual assignment. In Joget DX, process instance IDs generated is now a UUID, instead of a predictable ID format previously used in Joget v6. (Click image above for enlarged view) |
| Assignments to Display | Available options:
|
| Process | Filter by process(es). Required field when Assignments to Display is set to "Assignments for a Process only" or "Assignments for selected Activity only". |
| Activity | Filter by activity(s). Required field when Assignments to Display is set to "Assignments for selected Activity only". |
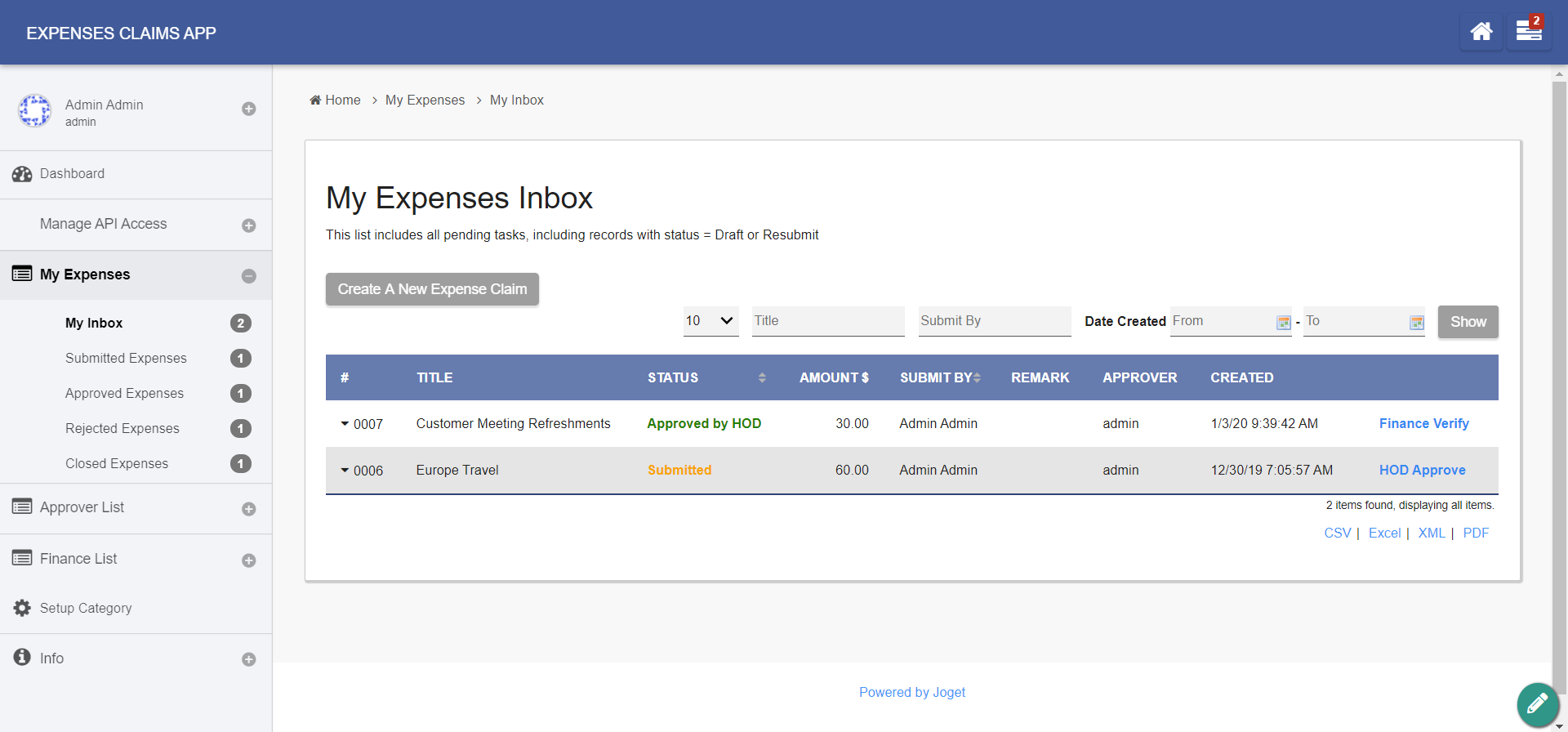
Figure 2: Sample Datalist Inbox in runtime
UI
Figure 3: UI Properties
| Name | Description |
|---|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu. Additional query will be performed to return record count every time the userview loads. |
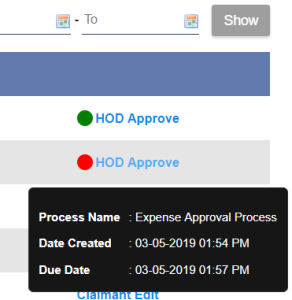
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record. Note Should you wish to have the SLA indicators visible, please see Enabling Data Collection for SLA Implementation. |
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading on the current page. |
| List View Custom Header | Write HTML to customize the datalist header of the datalist inbox menu. |
| List View Custom Footer | Write HTML to customize the datalist footer of the datalist inbox menu. |
| Assignment View Custom Header | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist inbox. |
| Assignment View Custom Footer | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist inbox. |
Advanced
Figure 4: Advanced Properties
| Name | Description |
|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist via the userview key value. See Userview Key for more info. |
Performance & Offline
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Read more at Performance Improvement with Userview Caching.
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |
Read Progressive Web Application (PWA) for more information.