Table of Contents
Introduction
| English |
|---|
| AJAX SubForm gives you the flexibility of dynamically loading a Subform by attaching a listener to another form field. |
| Info | ||
|---|---|---|
| ||
The target's form Load Binder Data Store will be executed to fetch record matched from the properties defined in AJAX Subform. |
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: ajaxSubform
- App Name: AJAX Subform
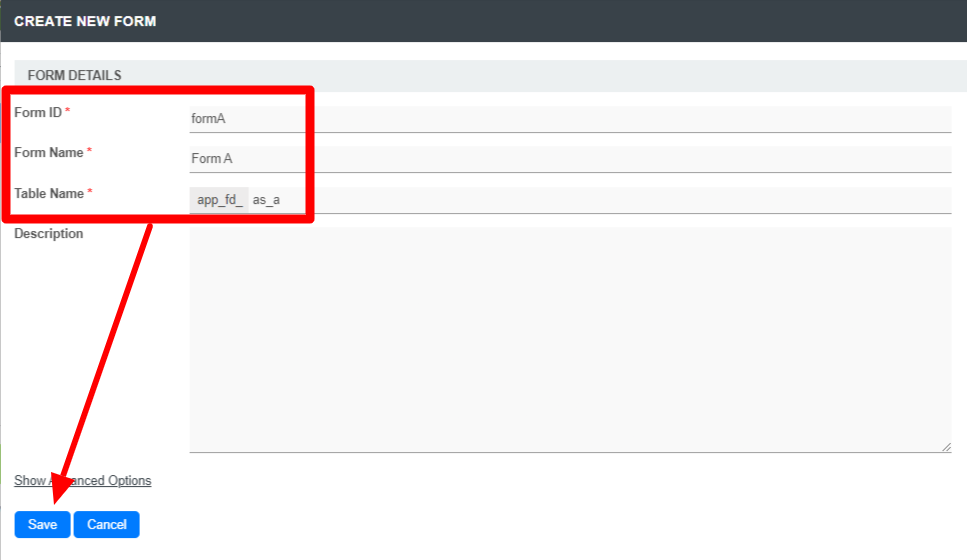
Figure 2 - You will be directed to the App Composer. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: as_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Click on the Text Field element on the canvas to open up the Configure Text Field properties.
- Fill up the Configure Text Field properties as follows and click on Apply Change (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click on Save on the Form Builder.
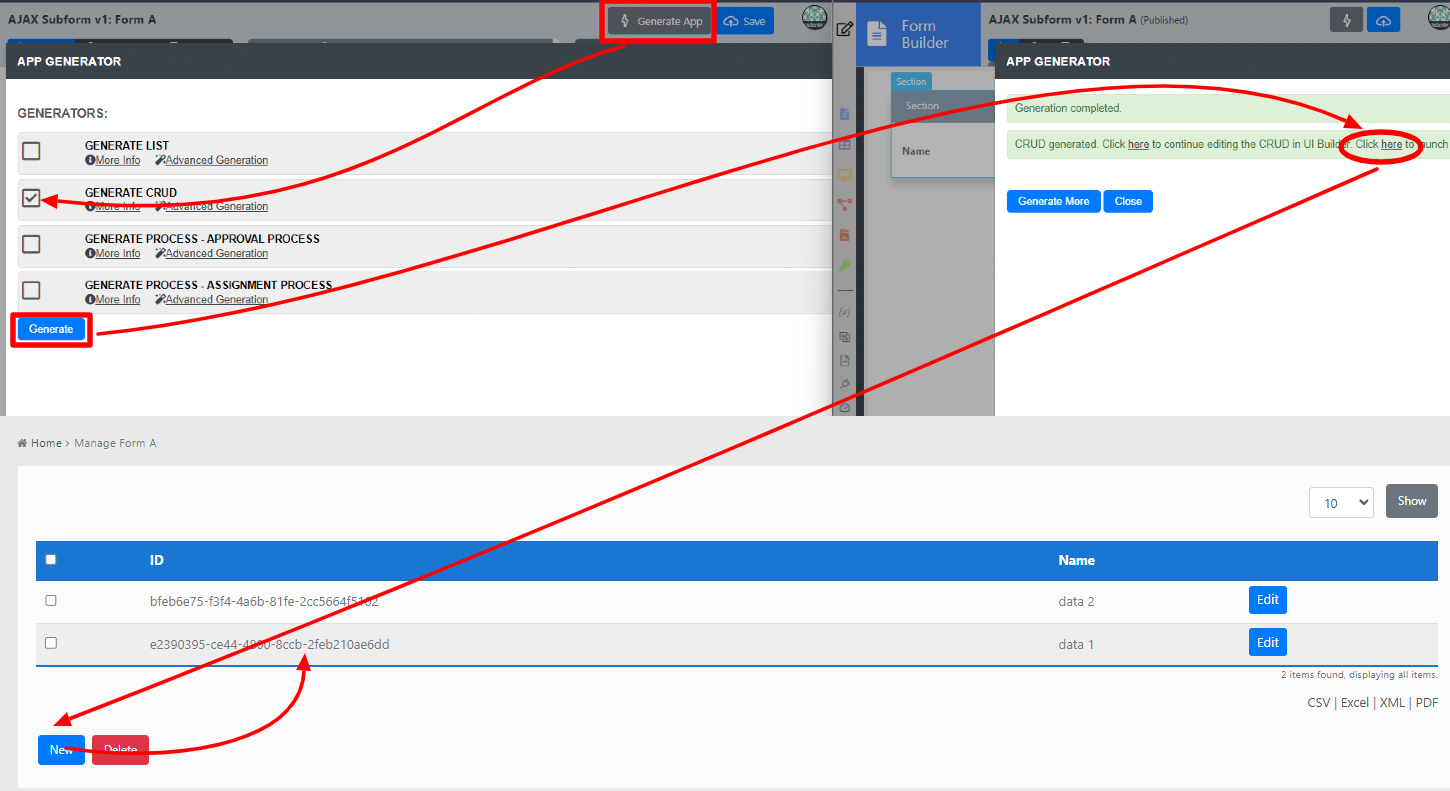
- Click on Generate App, select Generate CRUD and click Generate (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userview.
- Click on New button and Save at least 2 records of data (see Figure 5)
Figure 5 - Head back to the App Composer.
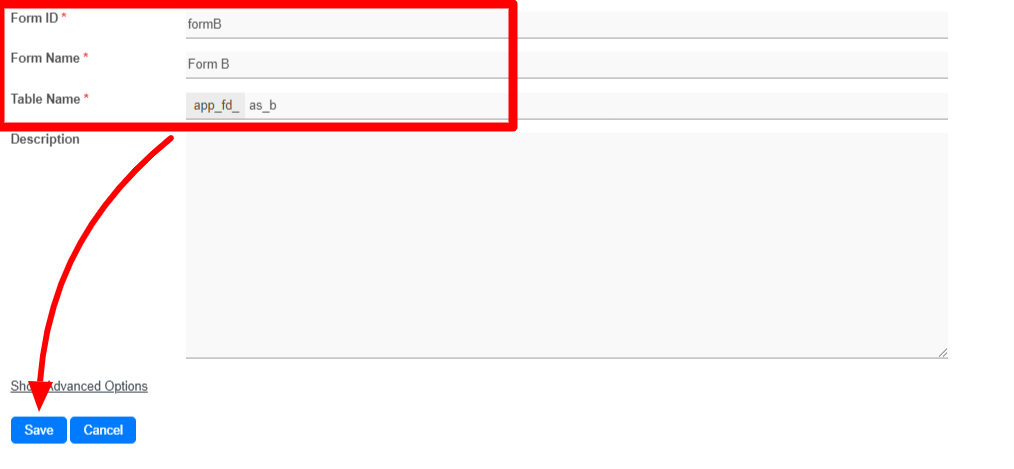
- Click on the Create New Form button and fill up the Form Details as follows (see Figure 6):
- ID: formB
- Form Name: Form B
- Table Name: as_b
Figure 6 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Select Box element on to the canvas.
- Click on the Select Box element on the canvas to open up the Configure Select Box properties.
- To Save any changes in any Configuration Properties, Click on Apply Change.
- Fill up the Configure Select Box properties as follows (see Figure 7):
- Label: Choose record from Form A
- Choose Options BinderData Store: Form Data
- Choose Options BinderData Store: Form Data
- Label: Choose record from Form A
- Fill up the Configure Select Box properties as follows(see Figure 7):
- ID: field1
- Form: Form A
- Label Column: name
Figure 7 - Drag and drop an AJAX Subform element on to the canvas.
- Click on the AJAX Subform element on the canvas to open up the Configure AJAX Subform properties.
- Fill up the Configure AJAX Subform properties as follows (see Figure 8):
- Form: Form A
- Tick the first three checkboxes (see Figure 8)
a. Reload Subform When Parent Field Value Change
b. Readonly
c. Display Field as Label When Readonly?
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
Collapsible? | Make the AJAX Subform collapsible. | |||||
Label when expanded | Label when expanded | |||||
Label when collapsed | Label when collapsed | |||||
Expanded by default? | Expanded by default option. | |||||
Hide when no value? | To hide the AJAX Subform when there's no data to be loaded. | |||||
Do not load subform in background when it is collapsed or hidden | To not load the subform when it is collapsed or hidden.
|
Data &
...
Data Store
Data Linkage
| Name | Description |
|---|---|
Parent Field to keep Subform ID | The ID of the field in the parent form to store the SubForm table's primary key. SubForm data will be loaded based on the record ID retrieved from this field. |
Subform Field to keep Parent ID | The ID of the field in the SubForm form to store the parent table's primary key. |
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
Save Date To | Default is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins.
See a list of available Form Binder Form Data Store. |
Related Video Tutorials
Widget Connector url https://www.youtube.com/watch?v=TXh_5_Wh26Y&feature=youtu.be
...
Download the demo app with examples on using Ajax Subform with two options: 'Database SQL Query' and ' Parent Form BinderData Store':
...