...
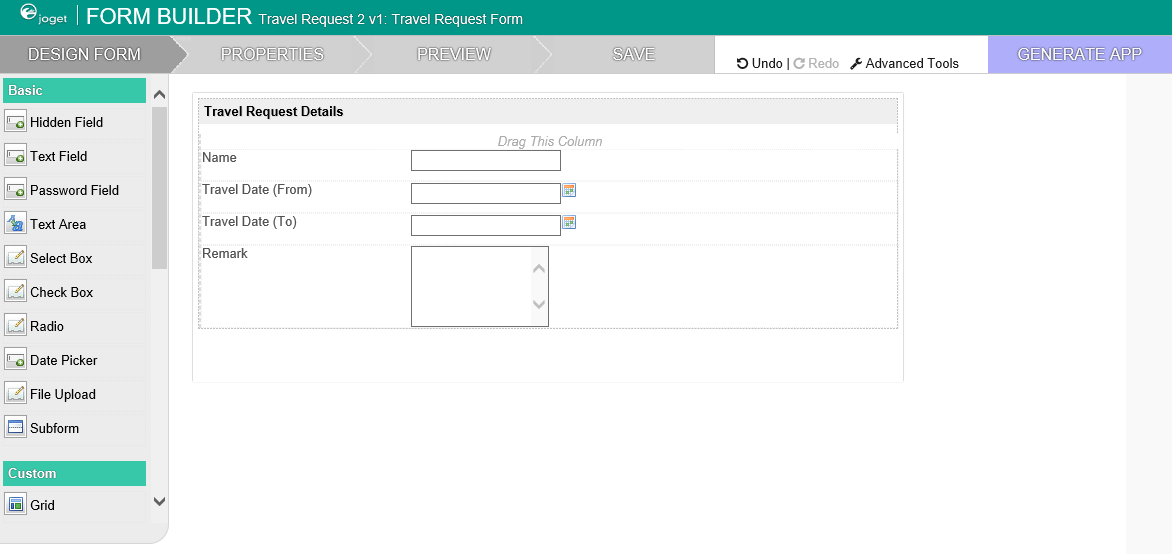
- หากต้องการใช้ App Generator ก่อนอื่นให้สร้างและออกแบบฟอร์มของคุณ เมื่อเสร็จแล้วให้บันทึกแบบฟอร์ม จากนั้นคลิกที่ปุ่ม Generate App ขนาดใหญ่ที่ด้านขวาบนของตัวสร้างฟอร์ม
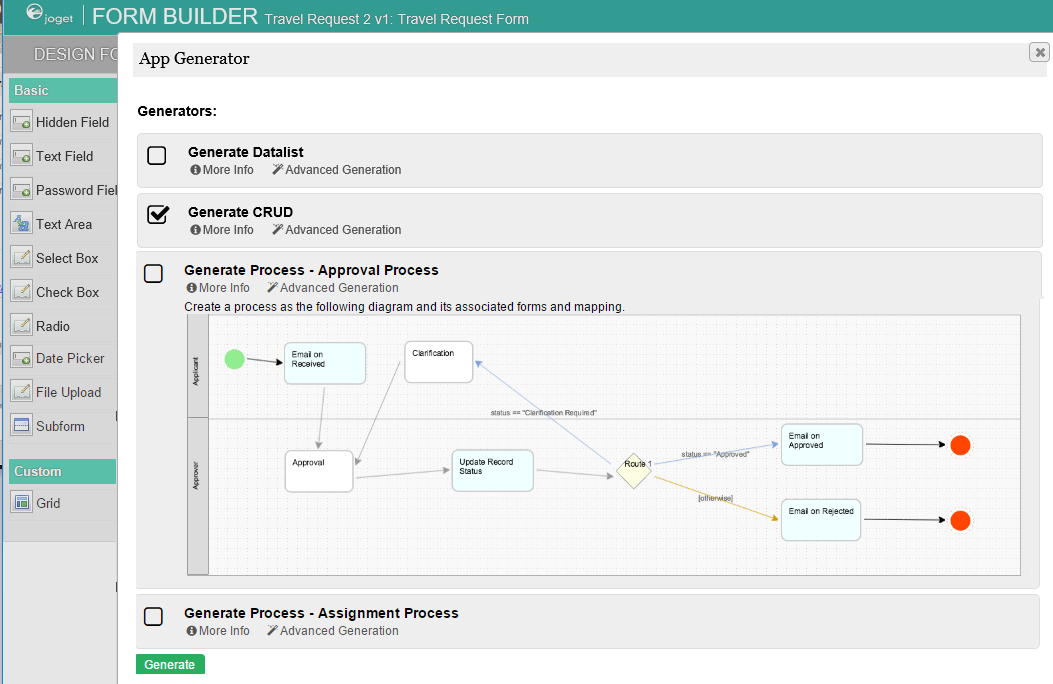
- The หลังจากนั้นจะมีกล่องโต้ตอบของ App Generator dialog will offer options to Generate Datalist, Generate CRUD and Generate Approval Process and Generate Assignment Process. Select the first 3 and click on Generate. You may try to click on Advanced Generation to refine its options.
ขึ้นมาให้เลือก จะมีตัวเลือกในการสร้าง Datalist สร้าง CRUD สร้างกระบวนการอนุมัติ และสร้างกระบวนการกำหนด เลือก 3 ตัวเลือกแรก และคลิก Generate คุณอาจลองคลิกที่ Advanced Generation เพื่อปรับแต่งเพิ่มเติม
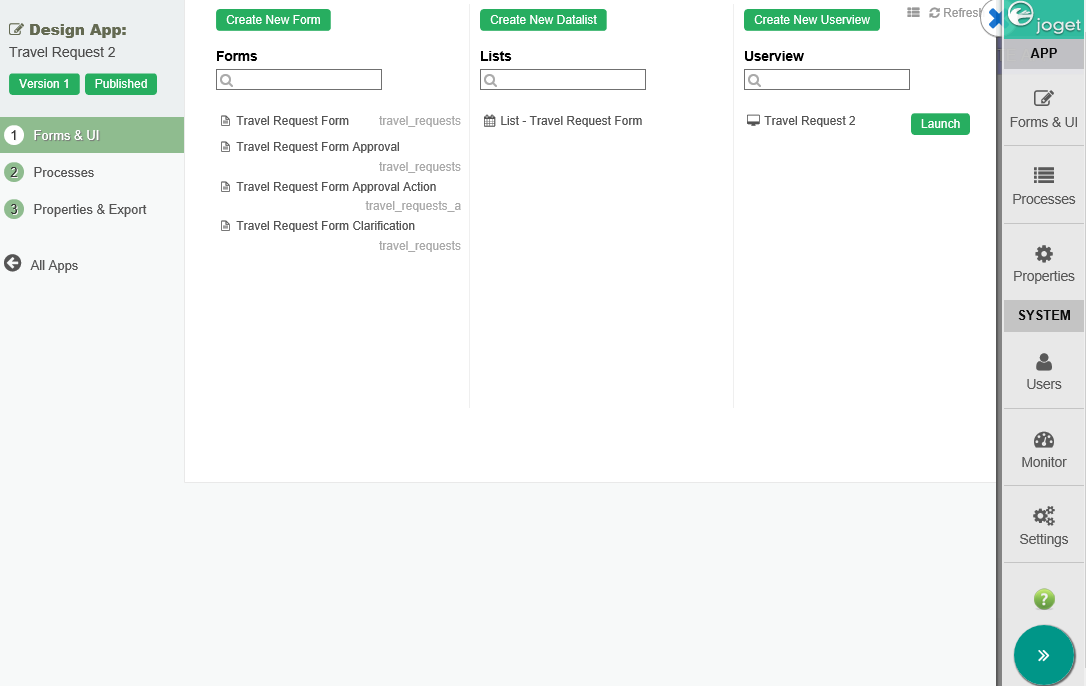
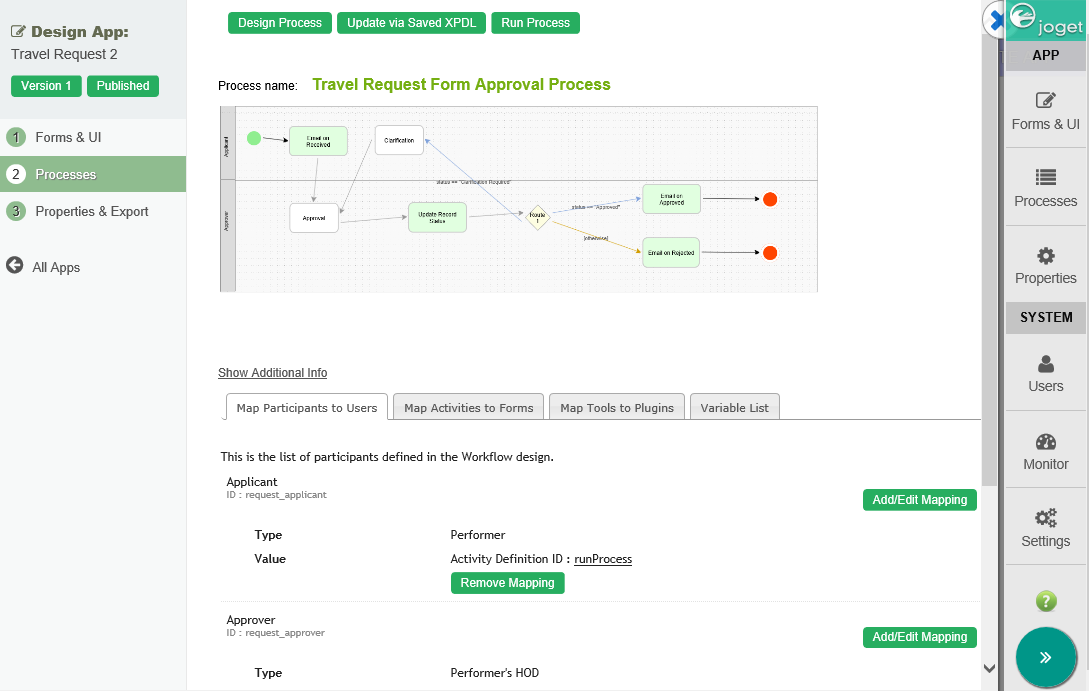
- เมื่อสร้างเสร็จแล้วให้โหลดหน้าการออกแบบแอปและคุณจะเห็น ฟอร์ม ลิสต์ ยูสเซอร์วิว และกระบวนการต่างๆOnce the generation is complete, reload the App design page and you will see a number of auto generated forms, lists, userviews and a process.
- The generated app is automatically published, and you will be able to launch the app from the แอปที่สร้างจะได้รับการเผยแพร่โดยอัตโนมัติและคุณสามารถเปิดแอปพลิเคชันจาก App Center .ได้