Introduction
Form Grid extends the default functionalities of a typical grid element.
Unlike the generic grid element that only accepts standard text field for its inputs, the Enhanced Grid Form Element captures data by making reference to another form element.
Hence, one can take full advantage of what a typical form element has to offer, e.g., validation and formatting.
The Form Grid is only available on Professional and Enterprise Edition.
Get Started
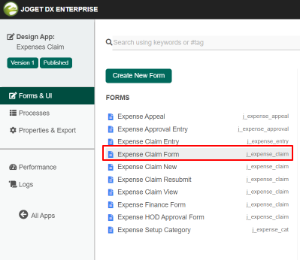
The easiest way to see how the Form Grid works is to use the existing built-in App Expenses Claims and create a new form to mimic an existing form in the app. Here are the steps:
| Steps | Screens (Click to view) | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Figure 1 Figure 2 Figure 3 Figure 4 Figure 5 |
Form Grid Properties
Edit Form Grid
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ID | Element ID (By declaring as "entries", a corresponding database table column "c_entries" will be created) | ||||||||||||
| Label | Element Label to be displayed to the end-user. | ||||||||||||
| Form | Target form to refer to. | ||||||||||||
| Columns | The columns defined here must be correspondent to the Form chosen above.
|
UI
Sorting
| Name | Description | Screen (Click to view) |
|---|---|---|
| Enable Sorting Feature | Determines if the ordering of rows is to be enforced. The property fields "Enable Sorting Feature" and "Field ID for Sorting" stores the form grid record row sequence, meaning it records which ID sits in row 1, row 2, and so on and rearranges it back in this same ascending sequence on load binder. If you are using this property, key in a unique field ID in "Field ID for Sorting" property . This field ID must *not* be an existing field in your form which you use for your form data. Typically we use the field ID "sort" and Joget will automatically create this column in your database table (Do not use the field ID "sort" anywhere else in your form). If you need automatic sorting on loading the form grid/spreadsheet, use Load Grid Data with Custom Sorting and Filtering or JDBC Form Binder with the "... ORDER BY ASC" SQL statement. | |
| Field ID for Sorting | Field to keep the ordering sequence; must correspond with a field id in the target form. |
Form
| Name | Description | Screen (Click to view) |
|---|---|---|
| Form Submit Button Label (Normal Mode) | The label of the Submit button in normal mode. | |
| Form Submit Button Label (Readonly Mode) | The label of the Submit button in read-only mode. | |
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". | |
| Popup Dialog Height | Specifies the height, in characters. Sample 200px | |
| Popup Dialog Width | Specifies the width, in characters. Sample 200px |
Grid
| Name | Description | Screen (Click to view) |
|---|---|---|
| Readonly | Determines if the element is editable. | |
| Disable Add Feature | Determines if a new row can be added. | |
| Disable Delete Feature | Determines if a row can be removed. | |
| Delete confirmation message | Confirmation message when deleting a row. | |
| Show Row Numbering? | Shows numbering on the grid. | |
| Paging Size | Items to be displayed per page. |
Validation & Data Binder
Validation
| Name | Description | Screen (Click to view) |
|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". | |
| Unique Column | Column/Field ID to identify record ID. | |
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) | |
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) | |
Error Message | Error message to be shown when row requirements set above is not met. |
Data Binder
| Name | Description | Screen (Click to view) |
|---|---|---|
Load & Save Binder | Load Binder allows you to customize the method for data retrieval to populate the multi-row form grid in the form. Save Binder allows you to customize the method on how the form grid row records are saved to. This option is empty by default. An empty binder means that the form grid records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form Binders. The recommended binder to use is the Multirow Form Binder so that each record is saved into a child database table via a subform definition. The binder will update the foreign key "parent id" into each child record to point to the parent database table. |
Child Form Data Deletion Options
| Name | Description | Screen (Click to view) |
|---|---|---|
| Delete Associated Grid Data? | If the popup form has a grid element(s), this option will delete the inner grid data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. These options traverse the entire form tree. Upon encountering a 'false' condition, it will move on to the next grid/child element. Example: Consider that the popup form has a form grid, form grid has a subform, subform has a file upload element with abc.pdf. If all options are checked, abc.pdf will be deleted. If all except ONE of the options is checked, abc.pdf will NOT be deleted. | |
| Delete Associated Child Form Data? | If the popup form has a child element(s), this option will delete the child data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. | |
| Delete Files? | If the popup form contains a file upload element, this option will delete the actual uploaded file(s). Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. | |
| Abort Related Running Processes? | If there are process instances related to the deleted row, these options will abort those process instances. |
Download Demo App
- APP_form_grid_file_image_upload_dx_kb.jwa
- APP_form_grid_with_jdbc_binder.jwa Read JDBC Form Binder for more information.
Related Tutorials
Learning More
Download a tutorial app on Grids from Joget Workflow Marketplace to learn more.