You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 10
Next »
Introduction
Custom HTML in Form Builder can be used to achieve advanced form design.
Get Started
The easiest way to see how the Custom HTML works is to use the existing built-in App Expenses Claims. Here are the steps:
| Steps | Screens (Click to view) |
|---|
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
- Click on Expense Claim Form and you will be directed to the Form Builder.
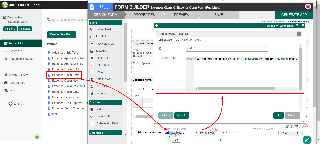
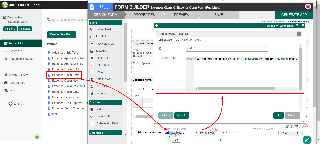
Hover the mouse over the Custom HTML element on the canvas and click on Edit to open up the Edit Custom HTML properties. (see Figure 2).
<a href="setupCategory" target="_blank">
- This Custom HTML is used to redirect to another page in the App when the user clicks on "Setup Category".
- To see it working, head back to the Design App and click the Launch button in the Userview column.
- Click on Create a New Expense Claim button on the Dashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the link. Click it to see it redirects you to the Setup Category page.
- Head back to the Design App and open up the Expenses Claims Apps under Userview column.
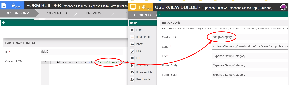
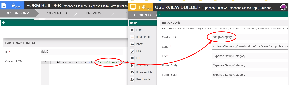
- In Userview Builder and take a look at the properties of Setup Category. Note that the <a> href attribute used in Custom HTML element was using the CustomID to specify the page the link goes to. (see Figure 3)
| 
Figure 1
 Figure 2

Figure 3 |
Custom HTML Properties
Edit Custom HTML
| Name | Description | Screen (Click to view) |
|---|
| ID | | |
| Custom HTML | Custom HTML in Form Builder can be used to achieve advanced form design by putting in any valid - HTML
<b>this text is in bold</b>
JavaScript (jQuery is supported)
Don’t forget to put in <script type="text/javascript"></script> block
<script type="text/javascript">
alert("hello world");
</script>
CSS
Don’t forget to put in <style type="text/css"></style> block
<style type="text/css">
body{
font-size: 100%;
}
</style>
|
Advanced Options
| Name | Description | Screen (Click to view) |
|---|
| Label | Element Label to be displayed to the end-user. | |
| Auto populate saved value? | Toggle to the auto-populate saved value |