Introduction
The Multi Select Box allows you to select multiple items with auto-complete behavior. Multi Select Box is a useful replacement for the ordinary Select Box, particularly when there is a very long list of options to choose from. Options are displayed based on the user's input.
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
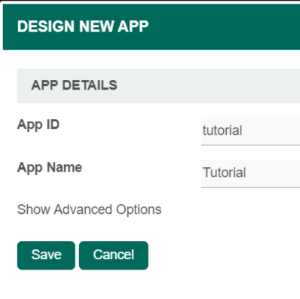
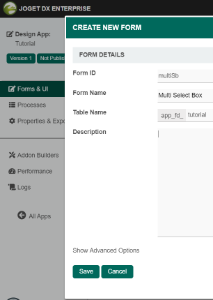
The easiest way to see how the Multi Select Box works is to create a new app. Here are the steps:
| Steps | Screens (Click to view) | ||||||
|---|---|---|---|---|---|---|---|
|
Figure 1 Figure 2 Figure 3 Figure 4 |
Multi Select Box Properties
Edit Multi Select Box
| Name | Description | Screen (Click to view) |
| ID | Element ID (By declaring as "country", a corresponding database table column "c_country" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | |
| Label | Element Label to be displayed to the end-user. | |
| Options (Hardcoded) | Select Box options Options defined here will not be put into use if Options Binder is defined below. | |
| Or Choose Options Binder | Options to be populated dynamically using Options Binder plugin. Performance Warning If you have thousands of select options or sourcing them from Options Binder, this may cause a significant increase in page load time. Consider using Popup Select Box instead. |
Advanced Options
Data
| Name | Description | Screen (Click to view) |
|---|---|---|
| Default Value | Default Value when there's no existing value found/selected. A hash variable is accepted here. For example, you may key the following #currentUser.firstName# #currentUser.lastName# to pre-populate the field with currently logged in user's name. You may define multiple default options by separating them using semicolons. Sample option1;option2;option3 | |
| Multiple Selection | Toggle Multiple Selection. | |
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching to the current value of the element ID defined. |
Dependency
| Name | Description | Screen (Click to view) |
|---|---|---|
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching the current value of the element ID defined. |
UI
| Name | Description | Screen (Click to view) |
|---|---|---|
| Width | Column width in characters. Sample 200px | |
| Readonly | Determines if the element is editable. | |
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Validation
| Name | Description | Screen (Click to view) |
|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
Workflow
| Name | Description | Screen (Click to view) |
|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. Using a non-existent Workflow Variable name You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable. context attribute status does not exist in process context - adding new attributes to the process context is not allowed |