Introduction
The Check Box is one of the generic HTML Form input elements.
In the Form Builder, one is able to define the options available to the Select Box via various means, including the use of Options Binder.
Get Started
The easiest way to see how the Check Boxes works are to use the existing built-in App Expenses Claims. Here are the steps:
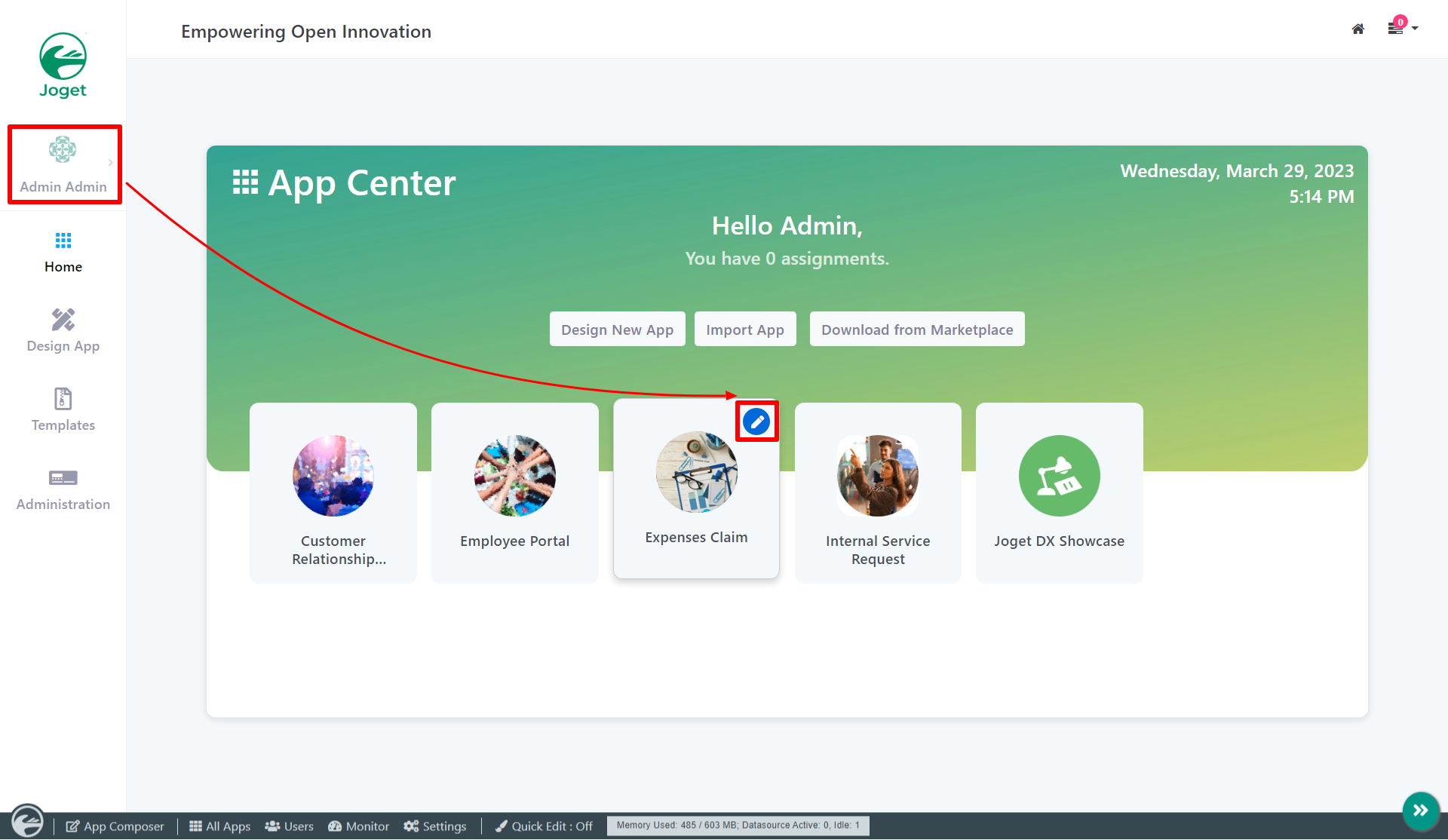
- Start Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
- Drag and drop a Check Box element on to the canvas.
- Click on the Check Box element to open up the Configure Check Box properties.
- Fill up the Configure Check Box properties as follows and click on Apply Change (see Figure 2):
- ID: type
- Label: Type
Options Hardcoded:
Value Label Local Local International International
Figure 2 - Click on Preview to see that it works.
Check Box Properties
Configure Check Box
| Name | Description |
| Label | Element Label to be displayed to end-user. |
| ID | Element ID (By declaring as "type", a corresponding database table column "c_type" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Options (Hardcoded) | Select Box options Options defined here will not be put into use if Options Binder is defined below. |
| Or Load Data From | Options to be populated dynamically using Options Binder plugin. |
Advanced Options
Data
| Name | Description |
|---|---|
| Default Value | Default Value when there's no existing value found/selected. A Hash Variable is accepted here. For example, you may key the following #currentUser.firstName# #currentUser.lastName# to pre-populate the field with currently logged in user's name. You may define multiple default options by separating them using semicolons. Sample option1;option2;option3 |
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
Dependency
| Name | Description |
|---|---|
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching the current value of the element ID defined. |
UI
| Name | Description |
|---|---|
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when element is set to "Readonly". |
Workflow
| Name | Description |
|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. Using a non-existent Workflow Variable name You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable. context attribute status does not exist in process context - adding new attributes to the process context is not allowed |