Form Element is a type of plugin that is extensible via Joget's plugin architecture. Form Element is responsible for providing the end users form input elements to interact with.
There are many different form fields (i.e., TextField, SelectBox, Hidden Field, etc.) to choose from when you are designing your forms.
You can drag and drop them on your form canvas and then edit their properties.
Each form element has its own set of attributes, ID and Label attributes are common to most of them.
Figure 1: Text Field Properties
| Name | Description |
|---|---|
Label | "Label" is the human-readable identifier for the form field. |
ID | The 'ID' in the property editor is a unique identifier. Reserved IDs Do not use the following reserved IDs on the form element's ID attribute:
Auto Generated IDs Take note of the following IDs as these are automatically generated upon the creation of a new form. Please take note upon submission of the form in runtime, these fields will be updated automatically:
Recommended Naming Convention We recommend using snake_case (i.e. first_name) as this is the standard database naming convention. The ID declared will be part of the database table column name. |
This is a new feature in Joget DX 8.
The Form Builder now suggests an ID to an element based on the Label you have entered for that element. (Figure 2)
New sorting feature in Joget DX 8 version 8.1 onwards
Able to sort alphabetically thru hardcoded options in these form elements
- Select Box
- Check Box
- Radio
- Grid
- Multi Select Box
- Popup Select Box
- Calculation Field
- Advanced Grid
- Form Grid
- List Grid
Description of Feature :
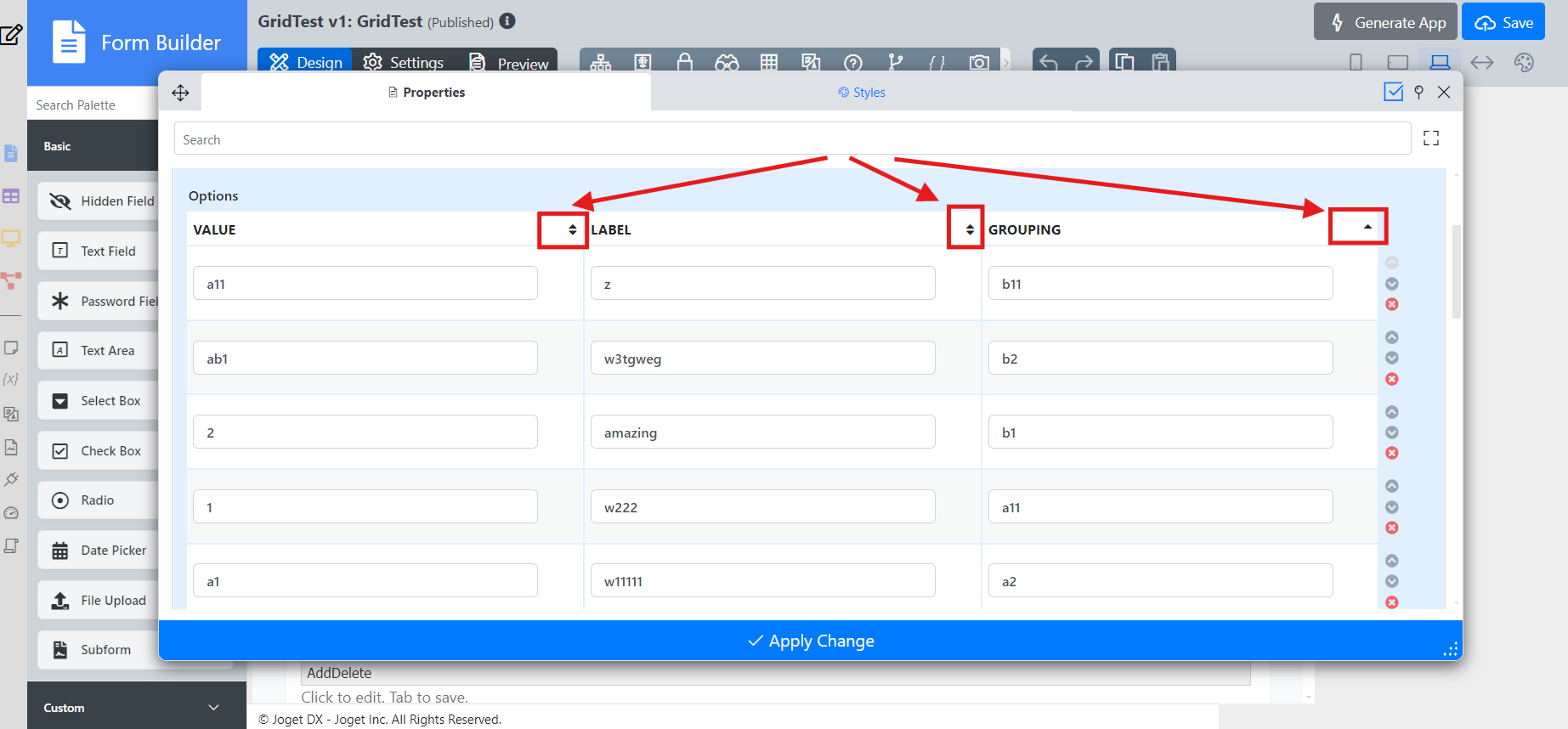
- Click the pointed header as in figure below.After clicking the headers, the column cells will be sorted alphanumerically, with the first numerical value in the sequence having priority over alphabetical characters in the string sequence.
- For example, in the string '23rgr4s', the first numerical value would be referring to '23'.
- The first click will sort it in ascending order,
- The second click will sort it in descending order.
- Subsequent clicks on the same header will repeat this cycle of ascending and descending until a different header is selected. Empty cells are placed at the bottom of the column.
- If the cells contain checkboxes instead, unchecked boxes will appear on top during ascending and the checked boxes at the bottom while during descending, checked boxes will appear on top and unchecked boxes at the bottom.
Download this sample app to see this new feature in action : APP_kb_dx8_grid_sort_feature.jwa
List of Form Elements