Watch the video tutorial on this
Before we can begin, please make sure that you have completed Building From Source. In this article, we are going to show you on how to create a Userview Theme.
Create new Maven Project
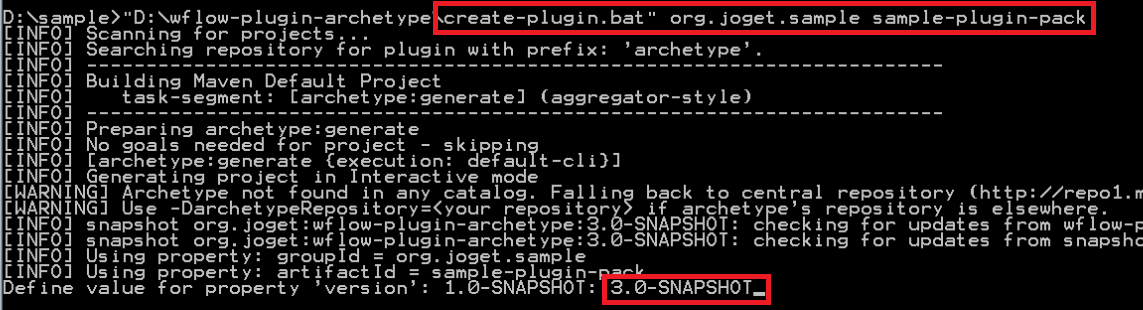
- Download wflow-plugin-archetype.zip
- Create new project using the following instruction.
- When you are ready, open your project in your Netbeans.
Create a new UserviewTheme file
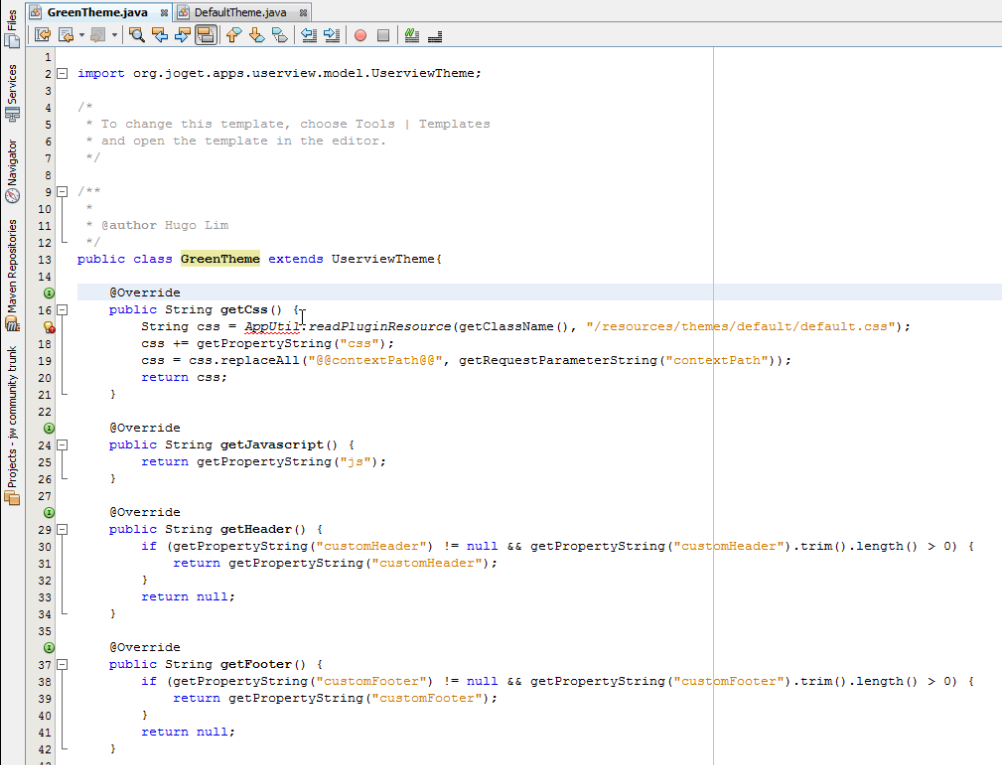
- Create a new Java file that would be used for the Userview theme.
- You may copy implementation codes from the existing DefaultTheme in wflow-core project.
Copy resources from existing themes
- Create your theme files at "src/main/resources/themes/green/"
- Copy properties definition file from wflow-core project at path "src/main/resources/properties/userview/defaultTheme.json"
- Copy message file from "src/main/resources/message/userview"